Contexte
Cet exercice a été réalisé dans le cadre des cours de The Odin Project (curriculum "Web Development 101"). Le site et les instructions étant en Anglais, j'ai travaillé en Anglais également.
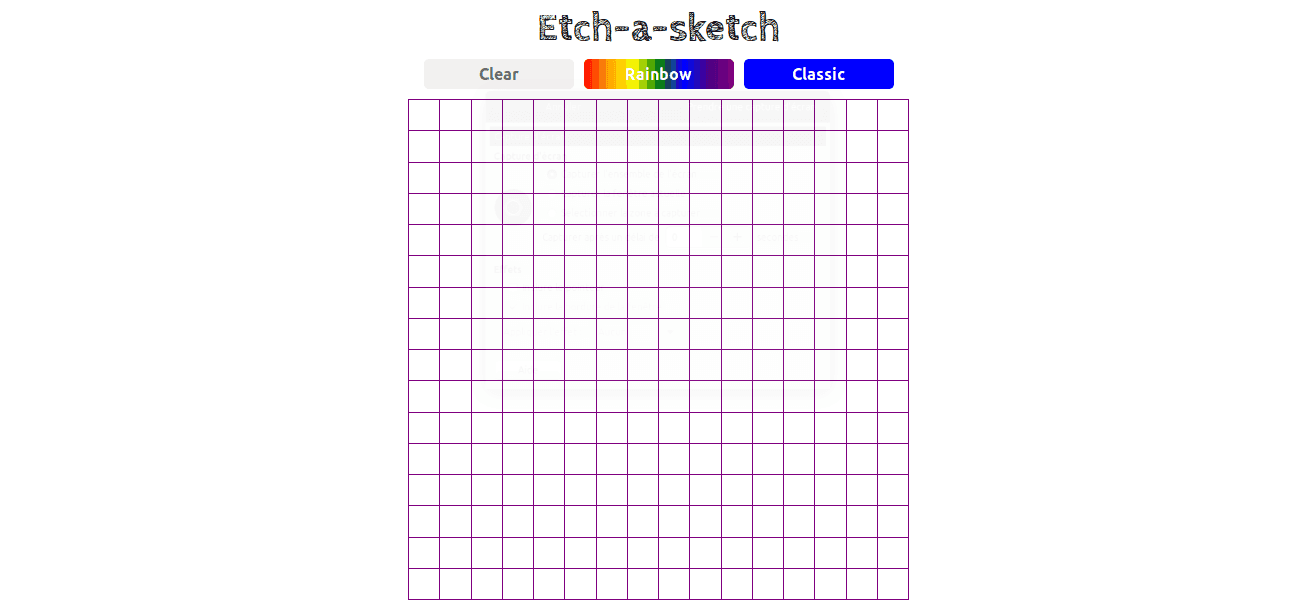
Il nous était demandé de générer une grille de 16 carrés sur 16 (grâce au JavaScript), et de faire en sorte que lorsqu'on passe la souris sur une case, celle-ci change de couleur.
Il fallait ajouter un bouton "clear" qui permette de remettre la grille à zéro et de demander à l'utilisateur combien de cases par côté il ou elle voulait.
Vous pouvez consulter les instructions complètes directement sur The Odin Project .
Procédé
Pour cet exercice j'ai utilisé du HTML, du CSS et du JavaScript avec de la manipulation DOM.
La grille (CSS Grid) est générée par le JavaScript au chargement de la page. Il y a un EventListener (gestionnaire d'événement) sur chaque case. Lorsque la souris passe sur une case, l'EventListener ajoute à celle-ci une classe qui définit une couleur de fond, et la case se colore.
Chaque bouton a son propre EventListener qui se déclenche lorsqu'on clique dessus.
Le bouton "clear" efface toute la grille, affiche une fenêtre pop-up qui demande à la personne combien de cases par côté elle veut, et génère une nouvelle grille.
Le bouton "rainbow" déclenche une fonction qui génère une couleur aléatoire, puis attribue cette couleur à la case. Chaque case a donc une couleur différente.
Le bouton "classic" permet d'arrêter la fonction "rainbow" et de remettre la couleur d'origine.
Si une case est déjà colorée et que la souris passe de nouveau dessus, la case changera de couleur.
Vous pouvez cliquer sur l'image pour voir la page ou visualiser le code dans ce repository (dossier GitHub).