Contexte
Ce projet a été réalisé en groupe lors du bootcamp Ironhack. C'était notre dernier projet full-stack, en utilisant React, et nous avions une dizaine de jours pour le réaliser.
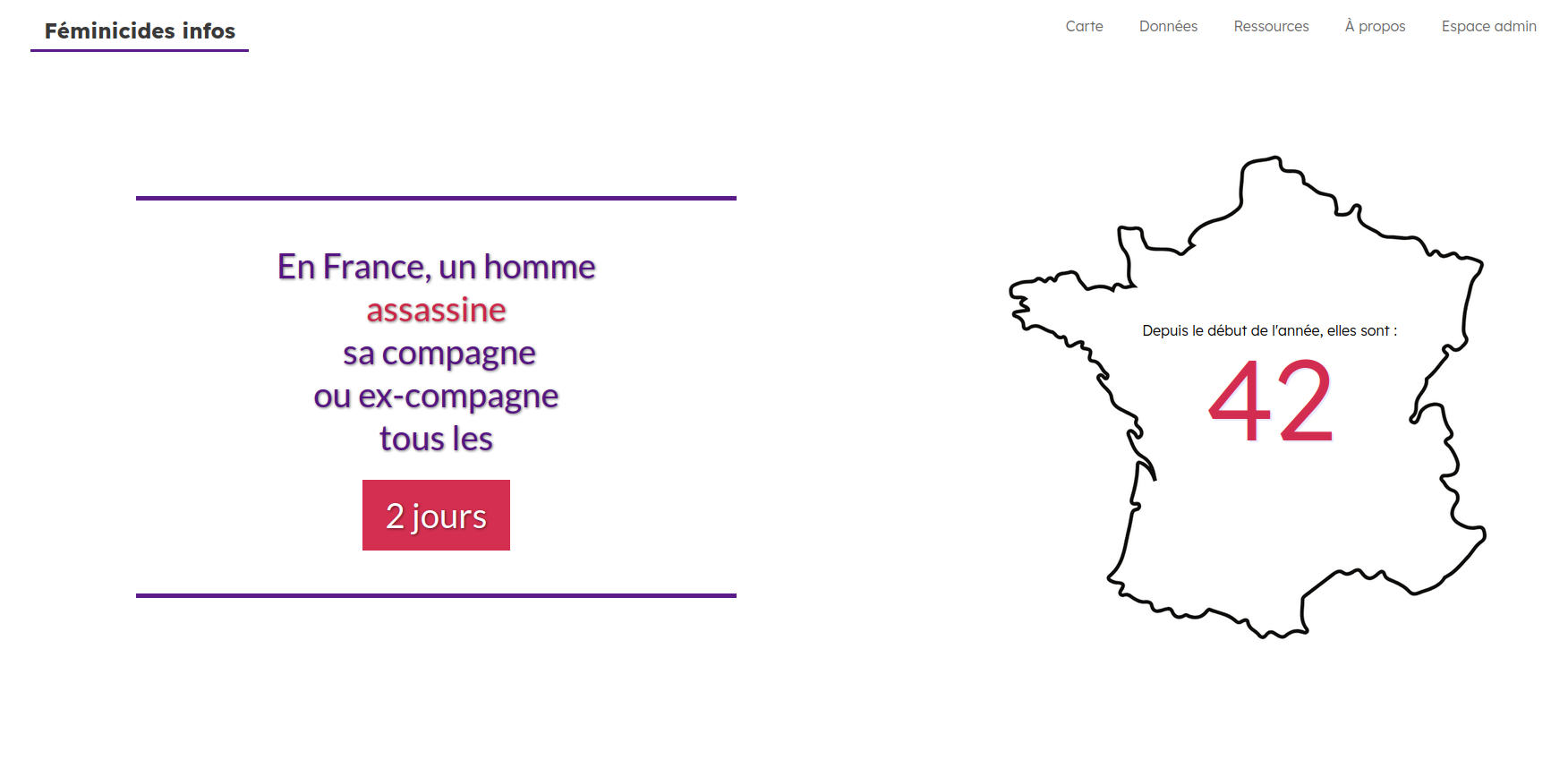
Nous avons décidé de reprendre une carte créée par le collectif Féminicides par compagnon ou ex pour en faire un site avec les données de 2021, comportant également des graphiques. Ce site recense donc les féminicides par compagnon ou ex en France en 2021. C'est un sujet qui nous semble important et encore pas assez pris au sérieux.
Voici quelques unes des spécificités qui nous étaient demandées :
Coté back-end :
- Avoir au moins 2 modèles différents dans la base de données
- Avoir des routes protégées
- Avoir un CRUD (Create, Read, Update, Delete)
Côté front-end :
- Utilisation de props et de fonctions callbacks
- Aucune modification directe du state
- Redirection des routes
Procédé
Nous avons développé ce site en ReactJS, nous avons donc également utilisé du JSX, ainsi que du CSS pour la mise en page.
Nous avons inclus une partie "Tableau de bord" pour qu'éventuellement les personnes du collectif (et nous-mêmes) puissent ajouter, éditer ou supprimer des informations facilement. Il y a la possibilité d'ajouter des informations concernant des féminicides (que nous avons appelés "événements"), les régions, ou les utilisateurices.
J'ai personnellement travaillé sur la partie "Tableau de bord", dans laquelle on trouve plusieurs formulaires directement liés à la base de données, qui permettent d'ajouter un "événement" ou un.e utilisateurice, d'éditer un "événement", une région ou un.e utilisateurice, ou supprimer l'un des trois.
Vous pouvez cliquer sur l'image pour voir la page ou visualiser le code dans ce repository pour le côté serveur (dossier GitHub) ou dans ce repository pour le côté client (dossier GitHub).