Contexte
Cet exercice a été réalisé dans le cadre des cours de freeCodeCamp (curriculum "Responsive Web Design"). Le site et les instructions étant en Anglais, j'ai travaillé en Anglais également.
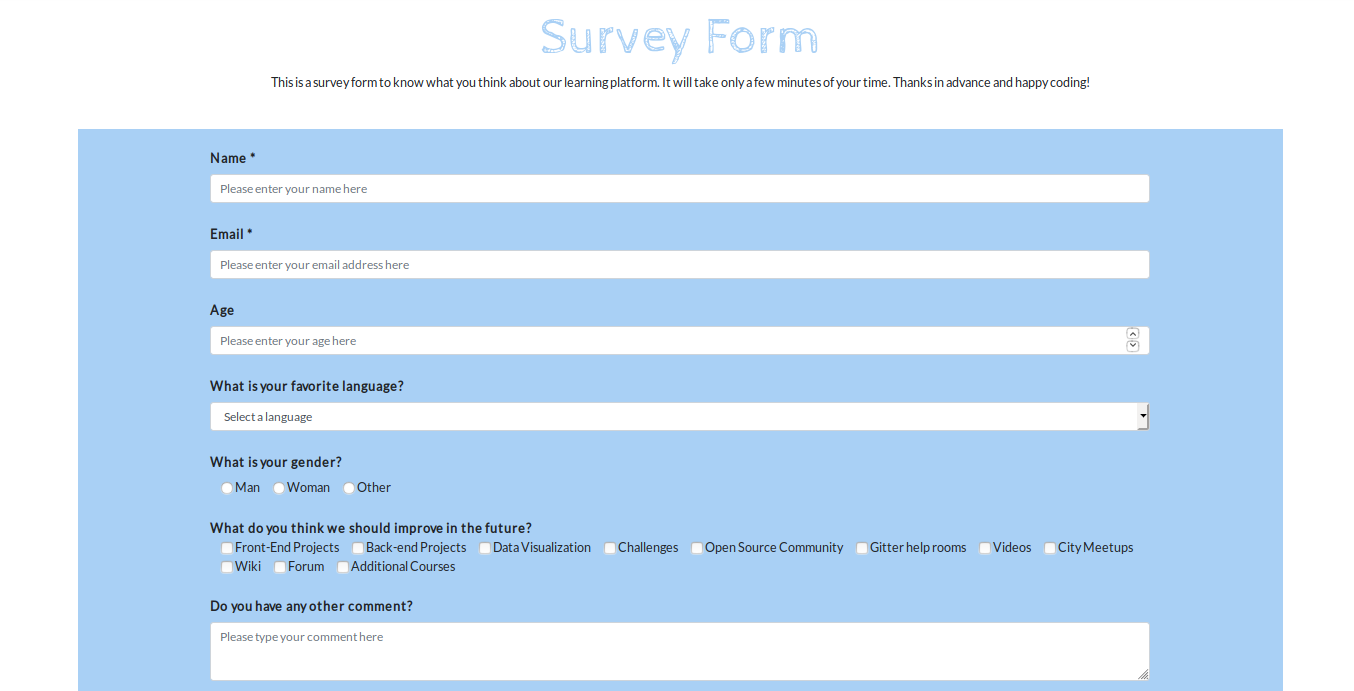
Il nous était demandé d'utiliser des champs <input> de quasiment chaque type :
- texte
- nombre
- cases à cocher
- cases à choisir
- option à sélectionner
- grande zone de texte
Vous pouvez consulter les instructions complètes directement sur freeCodeCamp.
Procédé
Pour cet exercice j'ai utilisé du HTML et du CSS. J'ai également utilisé Bootstrap pour grouper les éléments de formulaires (label avec champ/input) et pour le bouton.
Vous pouvez cliquer sur l'image pour voir la page ou visualiser le code sur ce CodePen.